Автор:
Alice Brown
Дата На Създаване:
27 Може 2021
Дата На Актуализиране:
25 Юни 2024

Съдържание
Twitter е полезен инструмент както за бизнес, така и за обикновени потребители. За разлика от традиционния блог, Twitter ви позволява да изпращате съобщения, така наречените „туитове“, до 140 знака. Много от 300 -те милиона потребители на Twitter изпращат съобщения в Twitter от смартфони и компютри. Ако искате да използвате Twitter като начин за актуализиране на информацията за вашия блог или уебсайт, има лесен начин да го направите. Докато много сайтове имат вградена функционалност на Twitter, Twitter.com също създаде икона на Twitter, която може да бъде вградена в HTML кода на вашия сайт. Тази статия ще ви покаже как да добавите Twitter към вашия уебсайт или блог.
Стъпки
 1 Ако не знаете как работи вашият сайт, помолете за помощ уеб разработчик или програмист. В повечето случаи ще трябва да имате известни познания за HTML, за да поставите правилно блок в Twitter на вашия уебсайт или блог.
1 Ако не знаете как работи вашият сайт, помолете за помощ уеб разработчик или програмист. В повечето случаи ще трябва да имате известни познания за HTML, за да поставите правилно блок в Twitter на вашия уебсайт или блог.  2 Влезте в административния контролен панел на вашия сайт или блог. Преди да създадете своя собствена значка в Twitter, проверете дали шаблонът на вашия сайт съдържа функцията Twitter. Много уебсайтове като WordPress имат тази опция и могат да бъдат намерени в административния контролен панел.
2 Влезте в административния контролен панел на вашия сайт или блог. Преди да създадете своя собствена значка в Twitter, проверете дали шаблонът на вашия сайт съдържа функцията Twitter. Много уебсайтове като WordPress имат тази опция и могат да бъдат намерени в административния контролен панел. - Ако използвате платформата WordPress, влезте в контролния панел и отидете на раздела „Преглед“. Кликнете върху бутона „Widgets“. Плъзнете прекия път на Twitter до частта от сайта, където искате да покажете иконата на Twitter. Обикновено това е горната дясна страна на страницата. Въведете адреса на страницата си в Twitter, изберете заглавието и броя туитове, които искате да се показват на вашия сайт.
 3 Отворете нов раздел на браузъра, отидете на Twitter.com и влезте в профила си. Ако вашият сайт няма опция за автоматично добавяне на Twitter, пак можете да направите това, като изберете една от опциите за иконата на Twitter.
3 Отворете нов раздел на браузъра, отидете на Twitter.com и влезте в профила си. Ако вашият сайт няма опция за автоматично добавяне на Twitter, пак можете да направите това, като изберете една от опциите за иконата на Twitter.  4 Погледнете полето Twitter в лявата или дясната страна на екрана. Кликнете върху Ресурси. Ще бъдете отведени на страница, наречена Бутони, Приспособления, Логота и др.
4 Погледнете полето Twitter в лявата или дясната страна на екрана. Кликнете върху Ресурси. Ще бъдете отведени на страница, наречена Бутони, Приспособления, Логота и др.  5 Кликнете върху бутона „Widgets“. След това кликнете върху „Моят сайт“. Прочетете кратко описание на видовете преки пътища в Twitter, които можете да поставите на уебсайта си, след което щракнете върху бутона Профил, Търсене, Любими или Списък.
5 Кликнете върху бутона „Widgets“. След това кликнете върху „Моят сайт“. Прочетете кратко описание на видовете преки пътища в Twitter, които можете да поставите на уебсайта си, след което щракнете върху бутона Профил, Търсене, Любими или Списък. - Повечето хора предпочитат да използват джаджи за профили. Това ще публикува само вашите туитове, а не туитовете на вашите последователи.Това ще ви даде максимален контрол върху това, което посетителите на вашия сайт ще видят.
 6 Кликнете върху всички опции в раздела „Настройки на вашите приспособления за профил“. Можете да изберете вашето потребителско име, брой туитове, цвета на вашия маркер в Twitter, размер и т.н. Всяка промяна, която направите, ще бъде отразена в HTML кода на пряк път в Twitter.
6 Кликнете върху всички опции в раздела „Настройки на вашите приспособления за профил“. Можете да изберете вашето потребителско име, брой туитове, цвета на вашия маркер в Twitter, размер и т.н. Всяка промяна, която направите, ще бъде отразена в HTML кода на пряк път в Twitter. - Можете да видите пример за това как би изглеждал вашият пряк път в Twitter от дясната страна на екрана. Изберете цветовете и размерите на етикета въз основа на дизайна на вашия уебсайт.
 7 Щракнете върху Тест или Край и вземете код. След като кодът бъде генериран, копирайте го. Не забравяйте да заснемете всеки знак, в противен случай вашият пряк път в Twitter може да не работи.
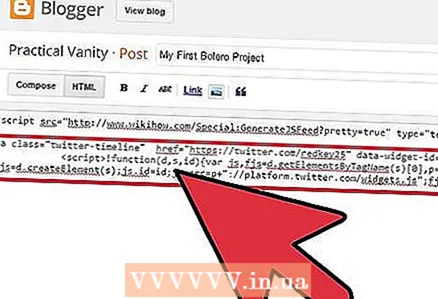
7 Щракнете върху Тест или Край и вземете код. След като кодът бъде генериран, копирайте го. Не забравяйте да заснемете всеки знак, в противен случай вашият пряк път в Twitter може да не работи.  8 Върнете се в административния панел на вашия блог или сайт. Изберете областта на вашия сайт, където искате да се появи пряк път в Twitter. Поставете HTML кода на подходящо място в сайта.
8 Върнете се в административния панел на вашия блог или сайт. Изберете областта на вашия сайт, където искате да се появи пряк път в Twitter. Поставете HTML кода на подходящо място в сайта. - Ако вашият сайт е лесен за администриране, той трябва да има прост редактор на страницата за администриране. Намерете раздела или раздела HTML код. Поставете HTML кода за пряк път в Twitter в този раздел.
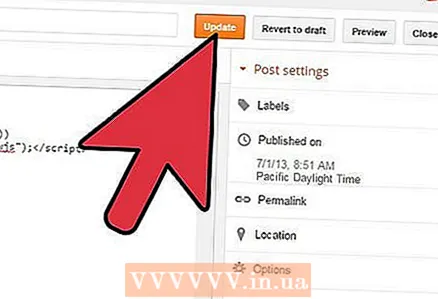
 9 Запазете промените в сайта си. Ако искате да направите промени в пряк път в Twitter в бъдеще, ще трябва да се върнете на страницата в Twitter и да повторите същия процес, за да създадете нов HTML за пряк път.
9 Запазете промените в сайта си. Ако искате да направите промени в пряк път в Twitter в бъдеще, ще трябва да се върнете на страницата в Twitter и да повторите същия процес, за да създадете нов HTML за пряк път.
Какво ти е необходимо
- Уеб програмист / ИТ специалист
- уеб браузър
- Акаунт в Twitter
- Достъп до контролния панел на уебсайт или блог