Автор:
Florence Bailey
Дата На Създаване:
24 Март 2021
Дата На Актуализиране:
25 Юни 2024

Съдържание
Добавянето на изображения към уебсайт или страница в социалните медии е чудесен начин да украсите страница. HTML (език за маркиране на хипертекст) има много функции за уеб програмиране, но кодът, необходим за вмъкване на изображения, е изключително прост.
Стъпки
Метод 1 от 1: Вмъкнете изображение в HTML
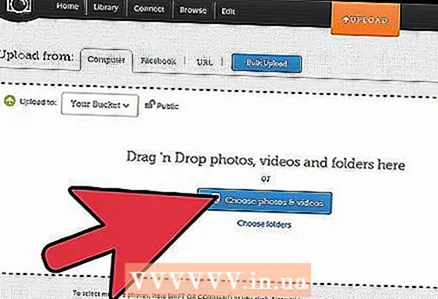
 1 Качете вашето изображение в безплатна хостинг услуга като Photobucket или TinyPic, която позволява на други сървъри да използват ресурсите. На някои сайтове това е забранено, тъй като заема честотна лента и сървърно пространство.
1 Качете вашето изображение в безплатна хостинг услуга като Photobucket или TinyPic, която позволява на други сървъри да използват ресурсите. На някои сайтове това е забранено, тъй като заема честотна лента и сървърно пространство. - Ако имате платен хостинг акаунт, качете изображението там. Той е по -надежден от безплатен сайт.
 2 Отворете нов документ в текстов редактор (например в Notepad) или страница на сайта или профил, където можете да промените HTML.
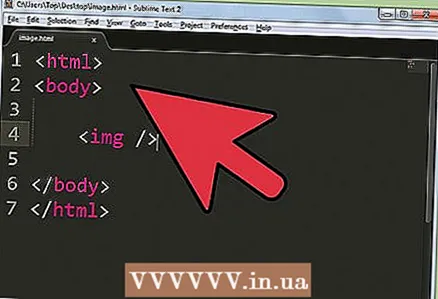
2 Отворете нов документ в текстов редактор (например в Notepad) или страница на сайта или профил, където можете да промените HTML. 3 Започнете с етикет img. Етикет img single, което означава, че не се нуждае от краен маркер, въпреки че можете да добавите интервал и наклонена черта, за да постигнете съответствие с XHTML.
3 Започнете с етикет img. Етикет img single, което означава, че не се нуждае от краен маркер, въпреки че можете да добавите интервал и наклонена черта, за да постигнете съответствие с XHTML. - img />
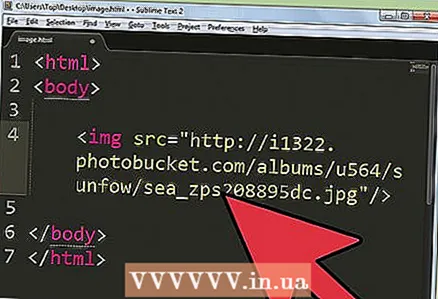
 4 Налични са много елементи, но само абсолютно необходими:src... Той сочи към местоположението или URL адреса на изображението.
4 Налични са много елементи, но само абсолютно необходими:src... Той сочи към местоположението или URL адреса на изображението. - img src = "URL на изображението" />
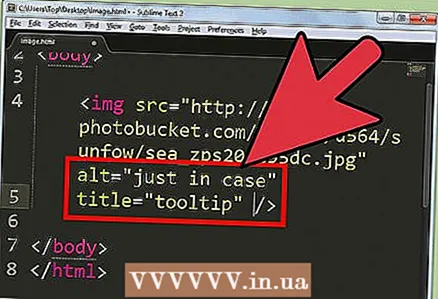
 5 След това трябва да добавите елемент alt. Той е отговорен за текста, който ще бъде показан, ако изображението по някаква причина не се зареди. Този текст може да се използва и от незрящи потребители, които използват екранни четци.
5 След това трябва да добавите елемент alt. Той е отговорен за текста, който ще бъде показан, ако изображението по някаква причина не се зареди. Този текст може да се използва и от незрящи потребители, които използват екранни четци. - Ако задържите курсора на мишката върху изображението, резервният текст ще бъде показан в обяснението на действието, но само в Internet Explorer. Решение за различни браузъри (работи във Firefox и т.н.) - използвайте елемент заглавие в допълнение на alt... Не правете това, освен ако не искате да обясните стъпките.
- Например:img src = "URL адрес на изображението" alt = "за всеки случай" title = "Обяснение на действието" />
 6 Сега елементите височина и ширина можете да зададете размерите на изображението, както и да посочите пиксели или проценти. Обърнете внимание, че преоразмеряването по този начин ще промени размера на показваното изображение, браузърът ще зареди първоначалния размер на изображението. Ако изображението ви е твърде голямо, променете го в програма за редактиране на изображения, PicResize.com ще го направи.
6 Сега елементите височина и ширина можете да зададете размерите на изображението, както и да посочите пиксели или проценти. Обърнете внимание, че преоразмеряването по този начин ще промени размера на показваното изображение, браузърът ще зареди първоначалния размер на изображението. Ако изображението ви е твърде голямо, променете го в програма за редактиране на изображения, PicResize.com ще го направи. - img src = "URL на изображението" alt = "За всеки случай" title = "Обяснение на действието" height = "50%" width = "50%" />
- img src = "URL на изображението" alt = "За всеки случай" title = "Обяснение на действието" height = "25px" width = "50px" />
Съвети
- Стойността на тези елементи е посочена или в пиксели, или като процент от 1 до 100.
- Картина или изображение може да бъде поставено навсякъде на уеб страница с елемента отгоре, отдолу, от средата, отдясно, отляво и т.н.
- Елементът hspace се използва за създаване на бяло пространство хоризонтално от изображението, наляво или надясно. Vspace елемент - отгоре или отдолу.
- Не прекалявайте с изображенията, всичко ще изглежда хаотично и непрофесионално.
- GIF изображенията са подходящи за лога и анимационни филми, JPEG е по -добър за сложни изображения като висококачествени снимки.
- GIF изображенията поддържат от 8-битов цвят до 256 цвята. Използвайки този формат за снимки, ще загубите нещо в качеството.
- GIF изображенията поддържат прозрачност. Може да има малко прозрачност, тоест един цвят може да се направи прозрачен.
- Поддържа се и преплитане, т.е. още преди зареждането потребителят може да прецени как ще изглежда изображението.
- GIF форматът също поддържа анимация.
Предупреждения
- Не използвайте гореща връзка!